ZUM-Unterrichten








Liebe ZUM-Community, zu Beginn der Woche fand in München der 1. MOERFI-Demotag statt – organisiert vom FWU und vom Virtuellen Campus Rheinland-Pfalz – den Fokus auf Plattformen, Portale und Perspektiven. Die Veranstaltung gliederte sich in zwei Teile: […]

Was für ein Start! Die OERcamp Werkstatt 2025 war gleich von Beginn an in vollem Gange, und der erste Tag in Darmstadt war bereits geprägt von Austausch, Kreativität und echter Aufbruchsstimmung. […]

DAS Fortbildungsformat für alle, die eigentlich keine Zeit für Fortbildung haben #OERcamp Werkstatt = DU erstellst Lehr-Lern-Materialien, die du ohnehin fertig kriegen musst oder schon immer mal überarbeiten wolltest. Alleine, […]

Die Kultusministerkonferenz (KMK) hat 2016 eine Strategie zur „Bildung in der digitalen Welt“ vorgelegt und für den Bereich Schule Empfehlungen zum „Lehren und Lernen in der digitalen Welt” vertieft. Aus […]

Im Sinne interkultureller Pädagogik werden sowohl Unterschiede als auch Gemeinsamkeiten von Religionen thematisiert. Schülerinnen und Schüler kann es überraschen, dass die jüdischen, christlichen und muslimischen Schriften ähnliche Erzählungen beinhalten.

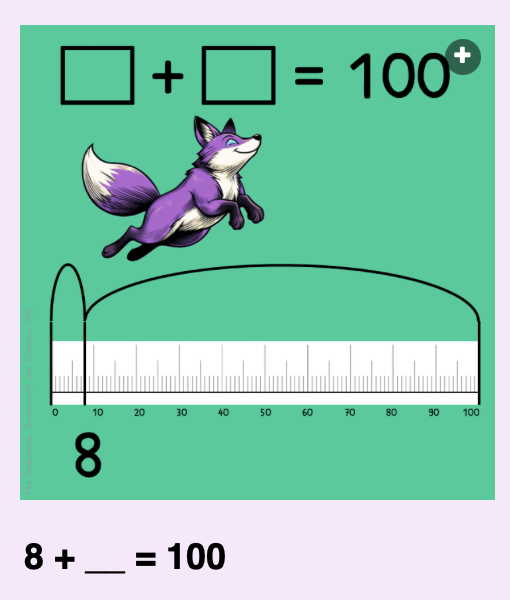
Das Ergebnis ist immer 100. Ein Mathematik-Questions Set für die Primarstufe von Mrs Fox.

sind eine Software, die speziell für die ZUM entwickelt wurde. Sie ermöglicht es, Inhalte schnell und übersichtlich zu strukturieren. Lehrkräfte und Lernende können digitale Karten erstellen, individuell anordnen und miteinander […]

Leckeres Essen lecker präsentiert: Die aktualisierte Seite „Essen und Trinken (Interaktive Übungen)“ in „ZUM Deutsch Lernen“ bietet attraktive und sehr unterschiedliche Übungen für den DaF- und DaZ-Unterricht


